
이 글의 목적은, PowerMockup 유료 라이선스를 받기 위함 임을 글 서두에 밝혀둔다.
소프트웨어 사용 후기 포스팅에 대한 대가로 유료 라이선스를 무료로 제공해 주는 것은 정말 멋진 리워드 인 것 같다 :)
개발자가 UI를 그리는 방법
나는 프론트엔드 개발자이다. 보통의 프론트엔드 개발자는 개발만 하면 될까? 어느 정도 규모가 있는 회사라면, 아니다 규모가 중요하진 않은 것 같다. 아무래도 인식의 차이일 듯 하니까. 어쨌든, 우리 개발팀에는 기획자가 없다. 또한 회사 내 디자인팀 소속인 퍼블리셔와 디자이너를 몇 달에 한 번씩 일정 잡아서 업무 협조를 받고 작업을 진행한다. 하아. 한숨이 안 나오면 이상한 시스템이지만 이 바닥에 이런 곳도 분명 많을 거라고 본다. 특히 데스크탑 앱에서 웹으로 넘어간 순간부터 기획 + 디자인/퍼블리싱까지 산 넘어 산이다. 이쯤되면 개발자의 역량을 어디까지 시험하려고 하나? 하는 생각이 안들 수가 없다.
그러나 일은 일이니 먼저, 기획을 해야 한다. 그리고 러프한 기획서가 나온다. 우린 개발자니까 허무맹랑한 기획은 하지 않는다. 거의 철저히 '기능' 중심의 사고를 한 기획이 나오게 된다. 일단 그거라도 들고, 디자이너와 퍼블리셔를 만나야 한다. 그들과 만나는 것도 자주 있는 일은 아니지만 만나면 일단 뽕을 뽑아야 한다. 그러려면 우리의 의도와 생각을 잘 전달할 수 있는 그림이 필요하다. 그리고 User Interaction에 대한 설명, 또 우리 업무 분야가 일반적인 사용자를 대상으로 하고 있지 않으니 각종 전문적인 설명이 덧붙여져야 한다.
우리는 일반적인 사용자가 사용하는 웹을 만들고 있지 않다. 그런 특수성에 대한 이해도 잘 되어야 좋은 디자인이 나온다.
PowerMockup, Mac 용 파워포인트도 되나요?
응, 안돼. 윈도우 용으로 설치해서 써야 한다. 난 회사에서 윈도우용 어플리케이션 개발도 하기 때문에 마이크로소프트 구독자 라이선스(MSDN)를 가지고 있다. 라이선스 있어서 얼마나 다행인지. Free Trial 버전을 받아보면 확장자가 .exe 이다. 윈도우에서만 되네. 아쉽다. 받아보니 4.3.3 버전이다.
다운로드는 여기에서 하면 되지요 --> https://www.powermockup.com/
PowerPoint Wireframe and Prototyping Tool | PowerMockup
Collaboration PowerPoint includes collaboration and sharing features that facilitate working in a team. You can share documents with others via OneDrive or SharePoint, leave comments on slides, and merge different versions of a document into a single file.
www.powermockup.com
Window 용 파워포인트 먼저 살펴보기 - Storyboarding
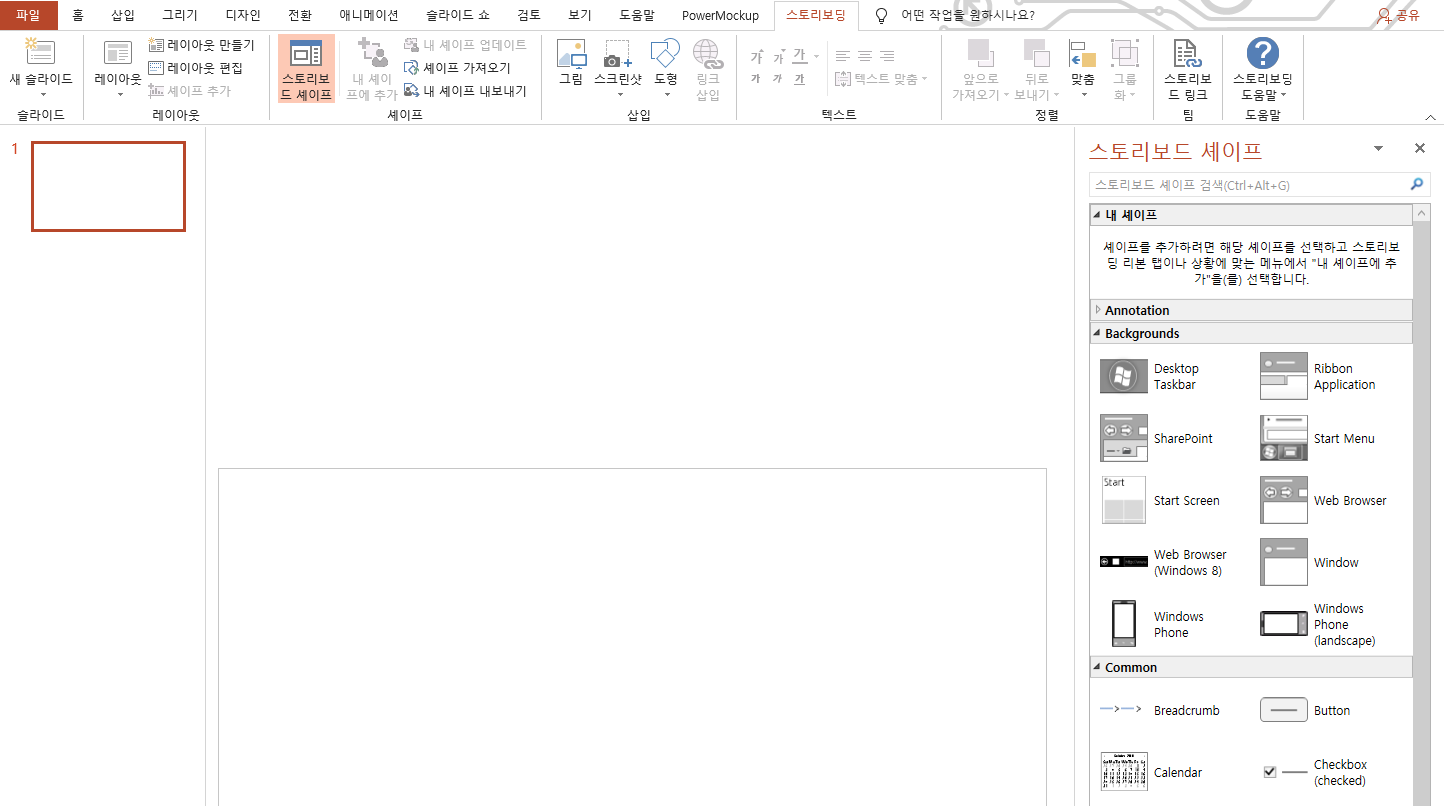
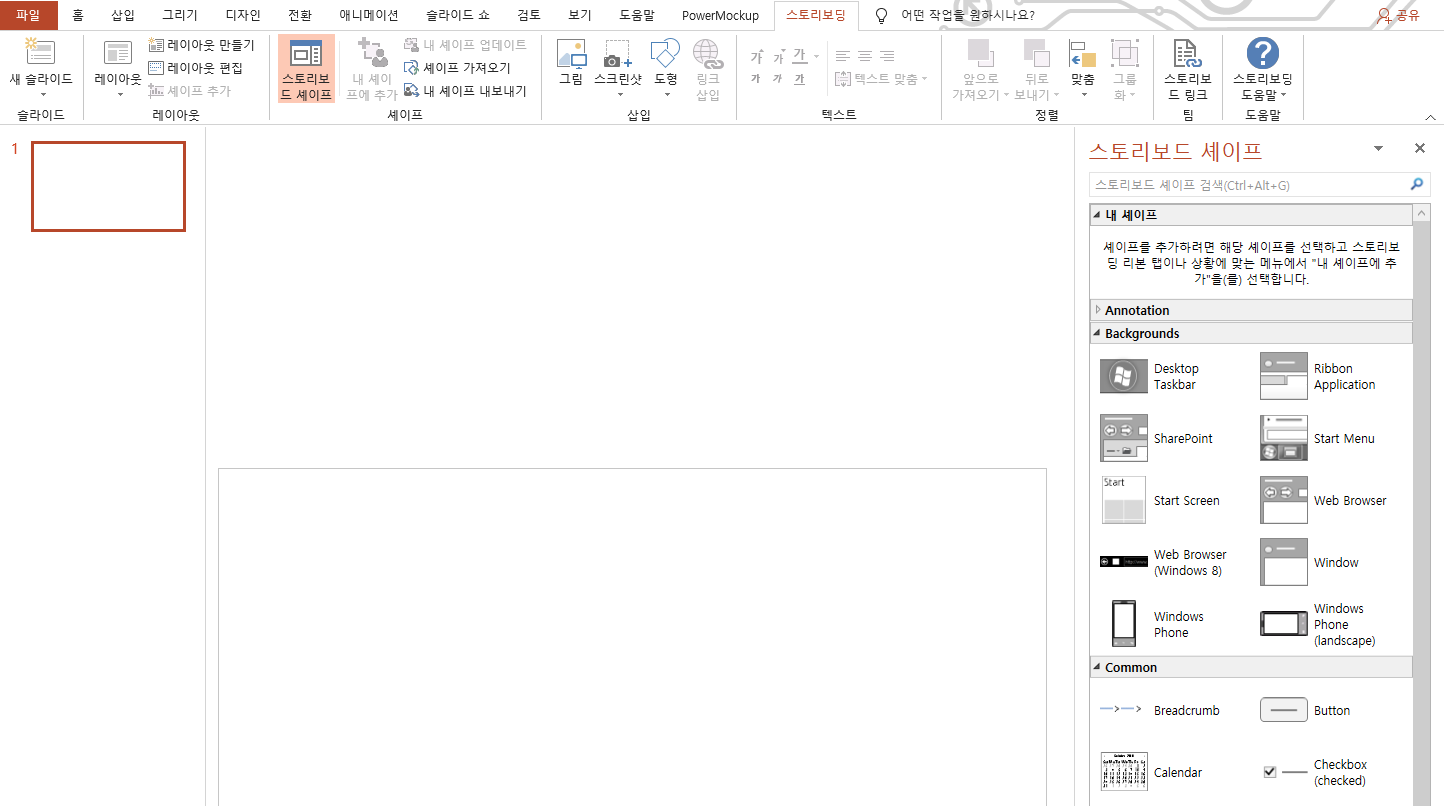
파워포인트 기본 기능으로도 '스토리보딩' 기능이 있다. 아래와 같은 '스토리보드 셰이프'를 이용하여 간단히 UI Mockup을 할 수 있는 기능으로서 이전에는 TFS(Team Foundation Server) 추가 기능으로 들어와 있던 것이었다.

이 '스토리보딩' 기능을 이용하려면 다음의 두 가지 중 하나를 선택해서 설치하면 된다.
-
최신의 Visual Studio Community(또는 유료 버전)을 설치
무료 IDE 및 개발자 도구 | Visual Studio Community
Windows, Android 및 iOS용 최신 개발자 앱을 만들기 위한 확장 가능하며 모든 기능을 갖춘 무료 IDE를 체험해 보세요. 지금 Community를 무료로 다운로드하세요!
visualstudio.microsoft.com
-
Team Foundation Server 독립형 Office 모듈 설치
Storyboard your ideas with Microsoft PowerPoint - TFS
Turn your ideas and goals into something visual using the Storypoint add-in to PowerPoint for Team Foundation Server
docs.microsoft.com
알고 보니 TFS 작업 항목(Work Item)에 스토리보딩 작업을 해서 연결하는 기능이 있었던 거였네. TFS 를 사용 중이지만 이 기능을 사용하고 있지 않아서 몰랐었다. 다만 어느 날 문득 PPT를 열어 보니 저 쉐입들이 들어와 있었을 뿐. 아무래도 제공되는 쉐입이 많지는 않다. 그래도 몇년 전에 처음 봤을 때엔 아주 신박했다. 그리고 그 기능을 보완해 줄 바로바로 PowerMockup!
PowerMockup, 설치 후 이야기
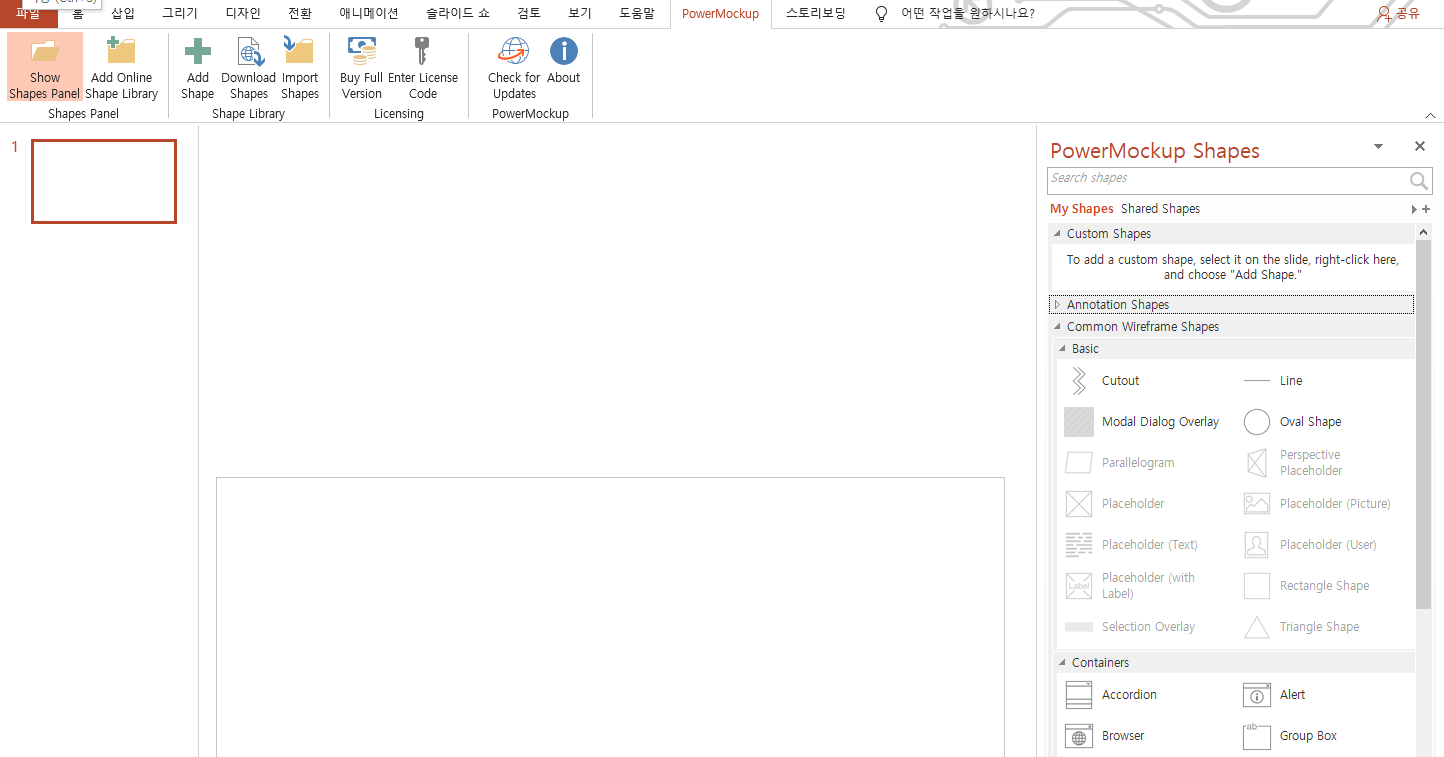
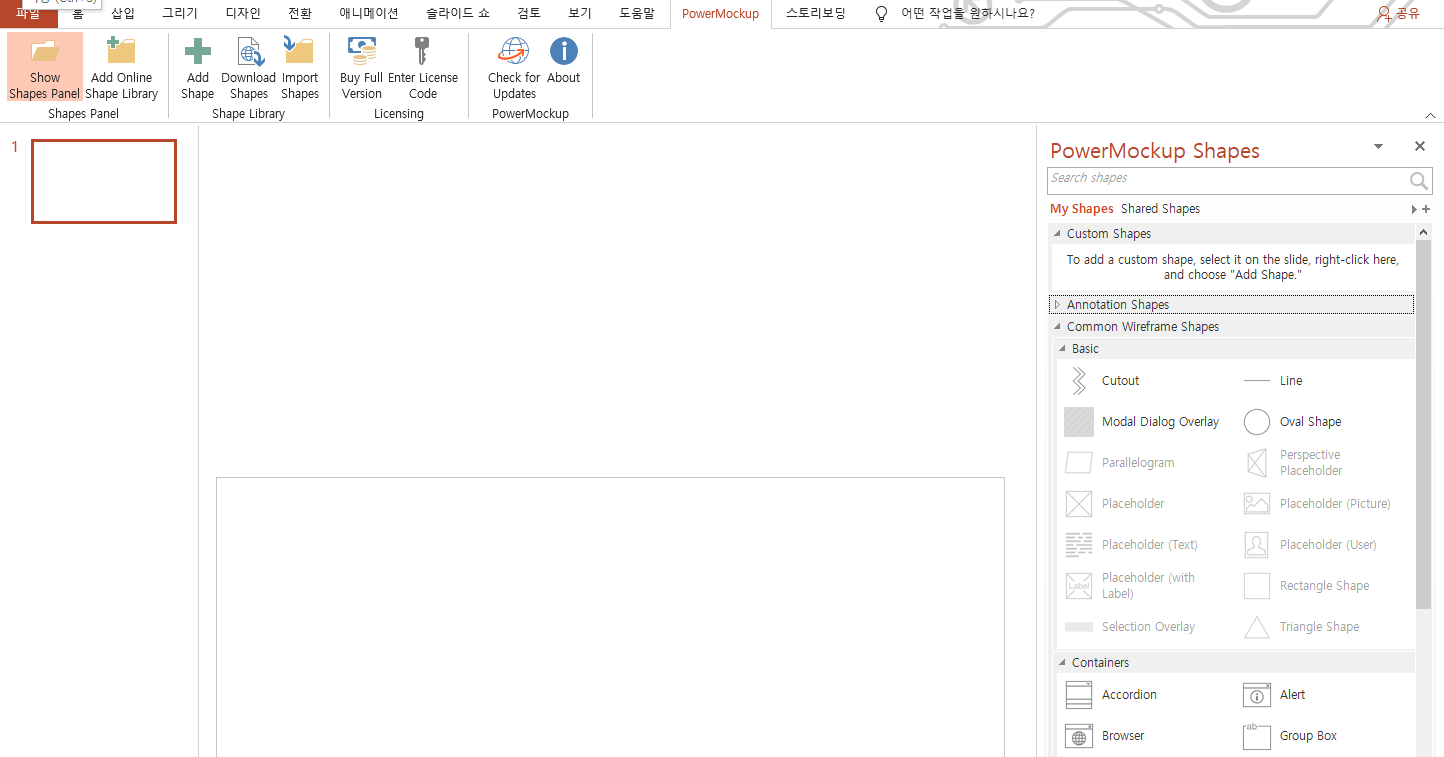
설치한 직후 쉐입(셰이프, Shape)을 열어보니, 아우~ 좋네! 다만 Trial Version 이라서 제약이 제법 많다. 이제 유료 쉐입을 위해 글을 써야 할 시간 :)

몇 가지를 만들어 보면 감이 잡힐 것 같다. 그리고 PPT 는 워낙 친숙한 툴이니 PowerMockup 쉐입이 도움이 되면 되었지 안될 것 같지는 않다. 뭘 만들어 볼까. 일단 컨테이너부터 살펴봐야 쓸만한 게 뭐가 있을 지 확인할 수 있을 것 같다. 가보자.
요소 살펴보기 - Containers
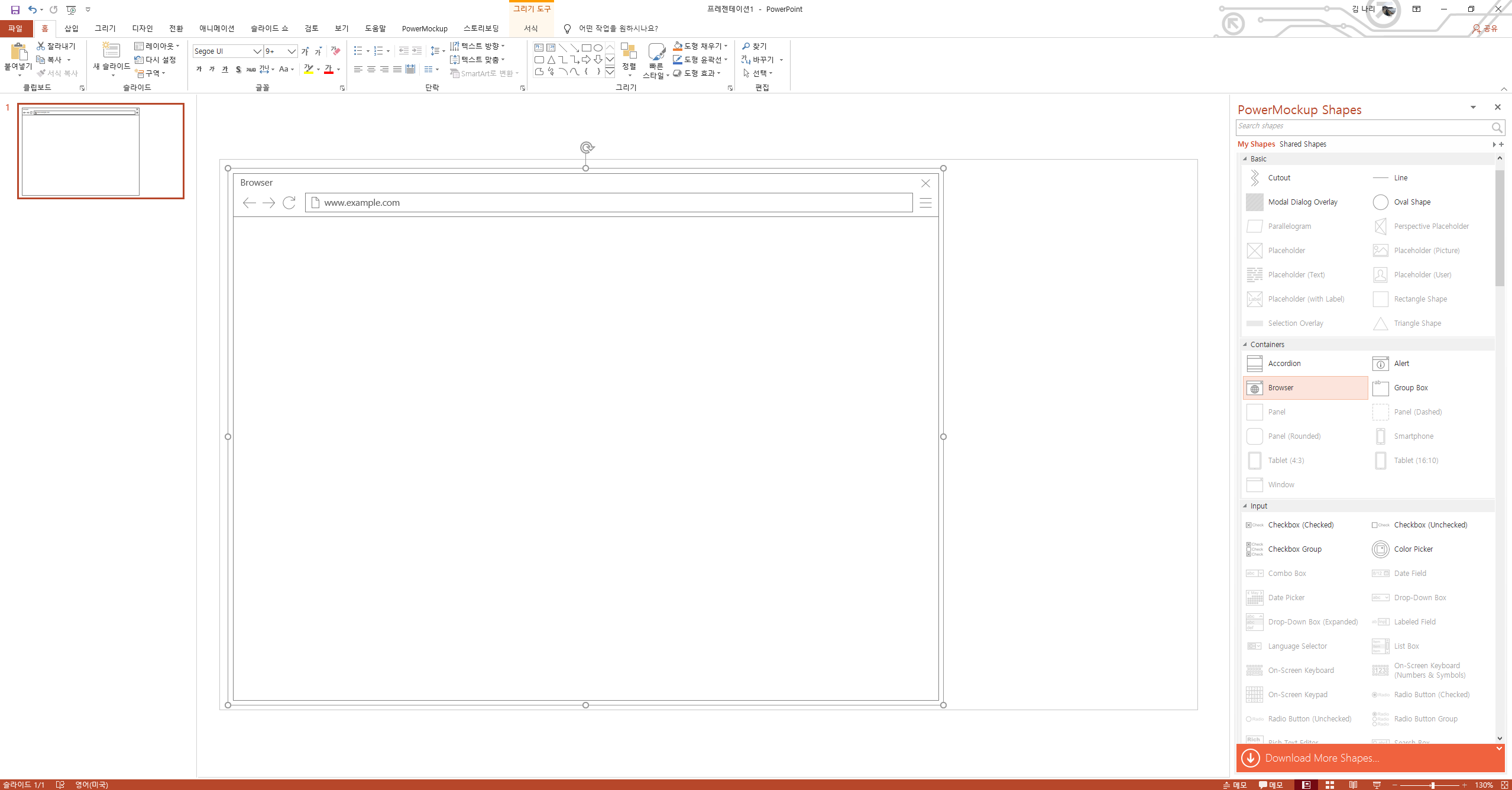
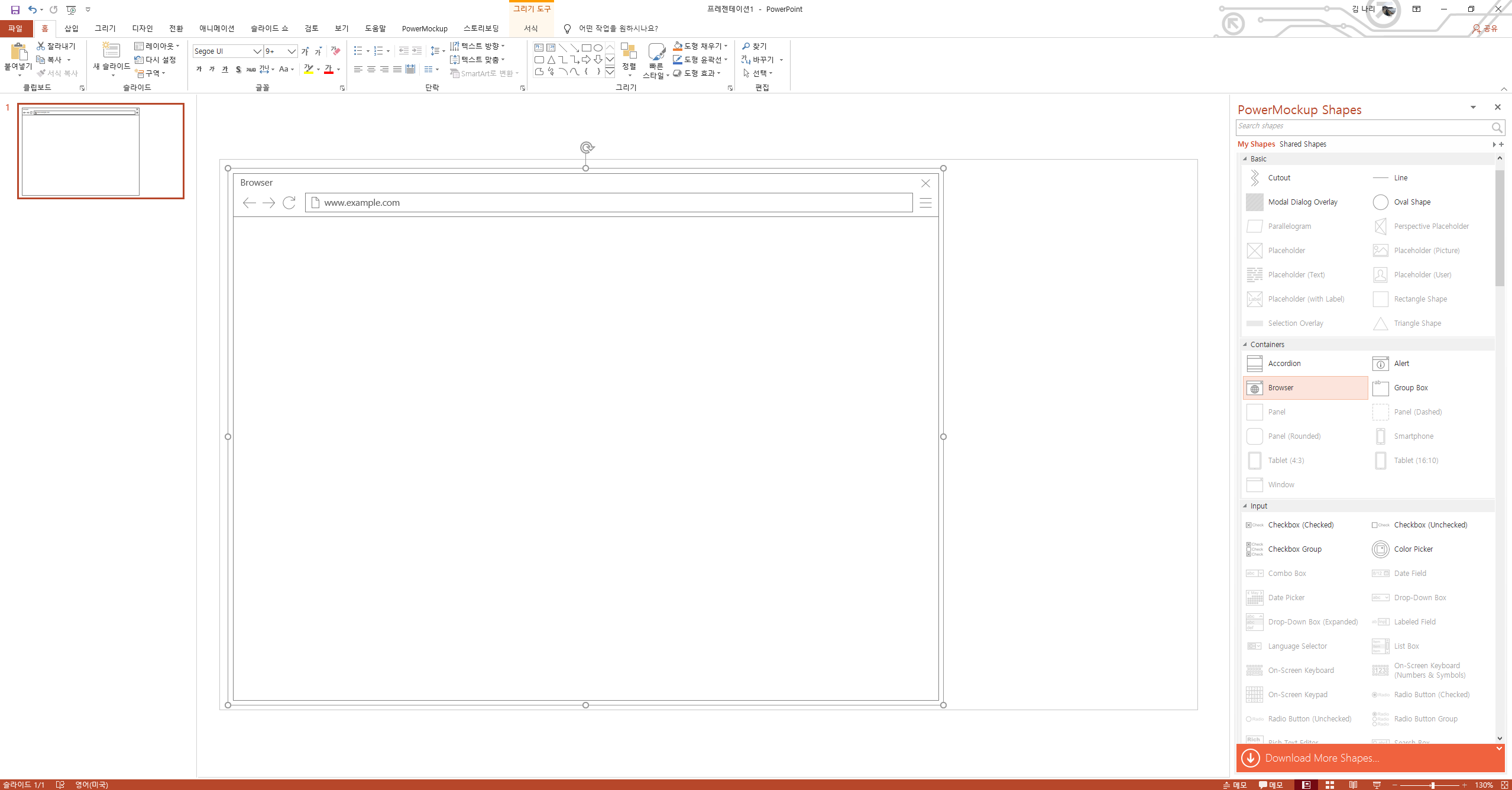
Trial Version 으로 사용 가능한 요소는 Accordion, Alert, Browser, Group Box 네 가지이다. 일단 바닥이 있어야 하니 'Browser' 를 올려보았다.

페이지에 올려서 resize 해보니, 상단의 브라우저 요소들이 전체 사이즈에 맞게 적절히 변경된다. 사실 이런 부분 때문에 이런 잘 만들어진 쉐입을 쓰는게 필요한 것이다. 그냥 이미지로 조정하면 문서 작성 시 모든 요소의 사이즈를 조정해 줘야해야 하니 시간이 많이 걸린다. 물론 전체 선택, 그룹화 등등 여러 요소를 한 번에 사이즈 조정은 가능하지만 해보면 알 것이다. 미묘하게 비율이 맞지 않거나 위치가 맞지 않는다는 것을.

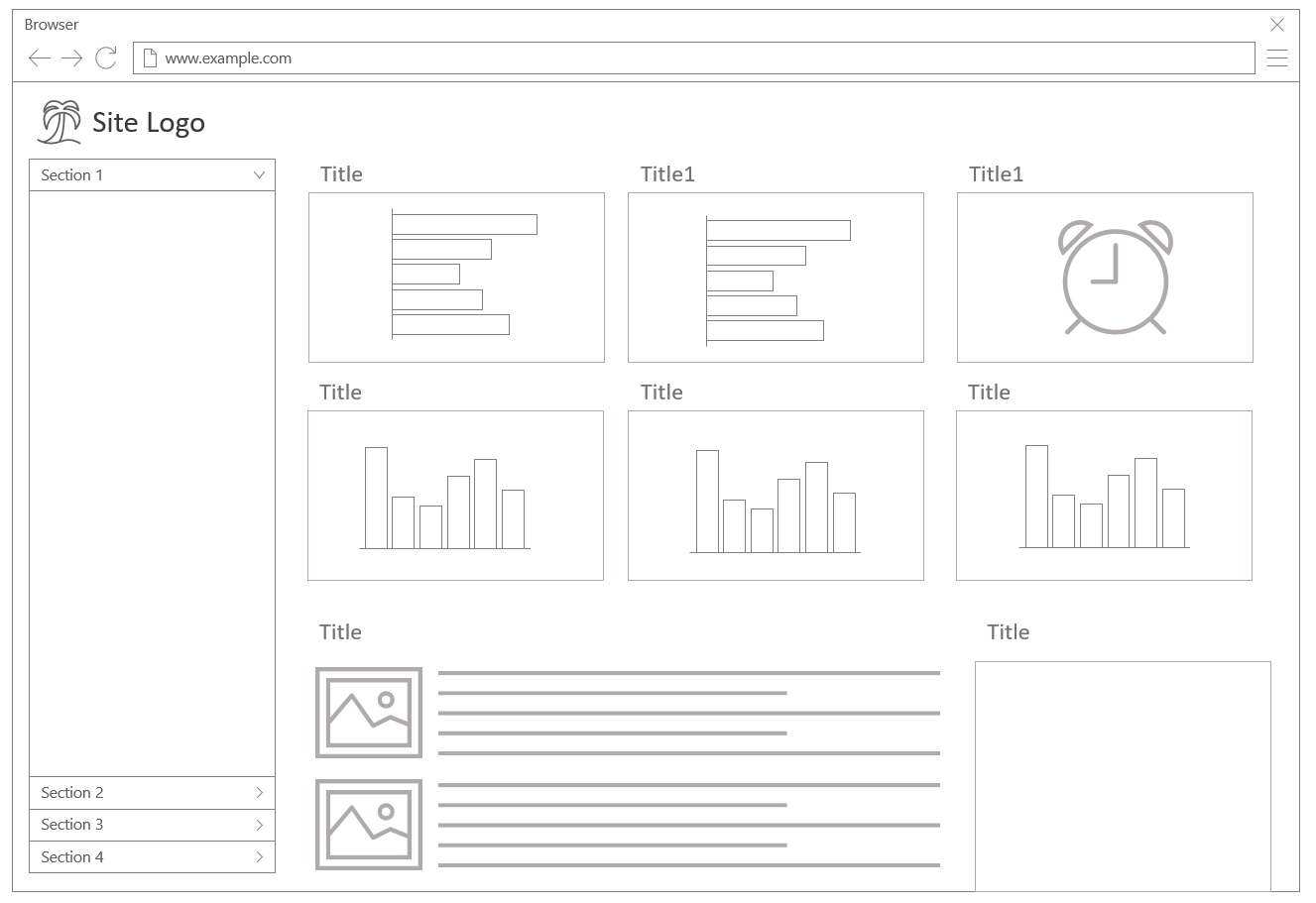
적당히 아이콘 하나 올려서 사이트 로고 및 홈페이지 버튼 하나 넣고, 왼쪽에 아코디언 하나 올리고 오른쪽엔 요소들 적당히 패널로 샤샤샥. 어머 벌써 다 만들었네?

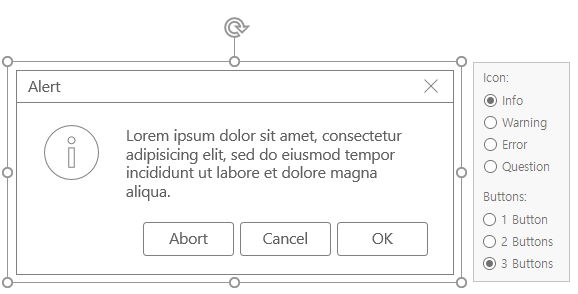
그냥 휘뚜루마뚜루 만들어 진다. 물론 파워포인트에 어느 정도 익숙한 사람이어야 없는 요소들 센스 있게 집어 넣고, 그룹화에 복사 및 붙여넣기 등등 잔재주를 좀 쓰겠지만 이 정도면 괜찮다 싶다. 요소 선택 시 어떤 요소를 사용할 지 하지 않을 지에 대한 속성도 잘 되어 있고 말이다. 쉽게 설명하면 이런 것이다. 아래와 같은 경고 메시지 창(Alert)의 경우, 왼쪽의 아이콘을 느낌표(Warning)로 할 지 물음표(Question)로 할 지 상황에 따라 다른데 여기서는 오른쪽 패널에서 어떤 아이콘으로 쓸 지 클릭할 수 있게 되어있다. 아래 버튼들도 마찬가지이다. 상황에 따라 써야하는 요소들이 다른 데 이런 것들으 나름 쉽게 편집할 수 있게 해두었다.

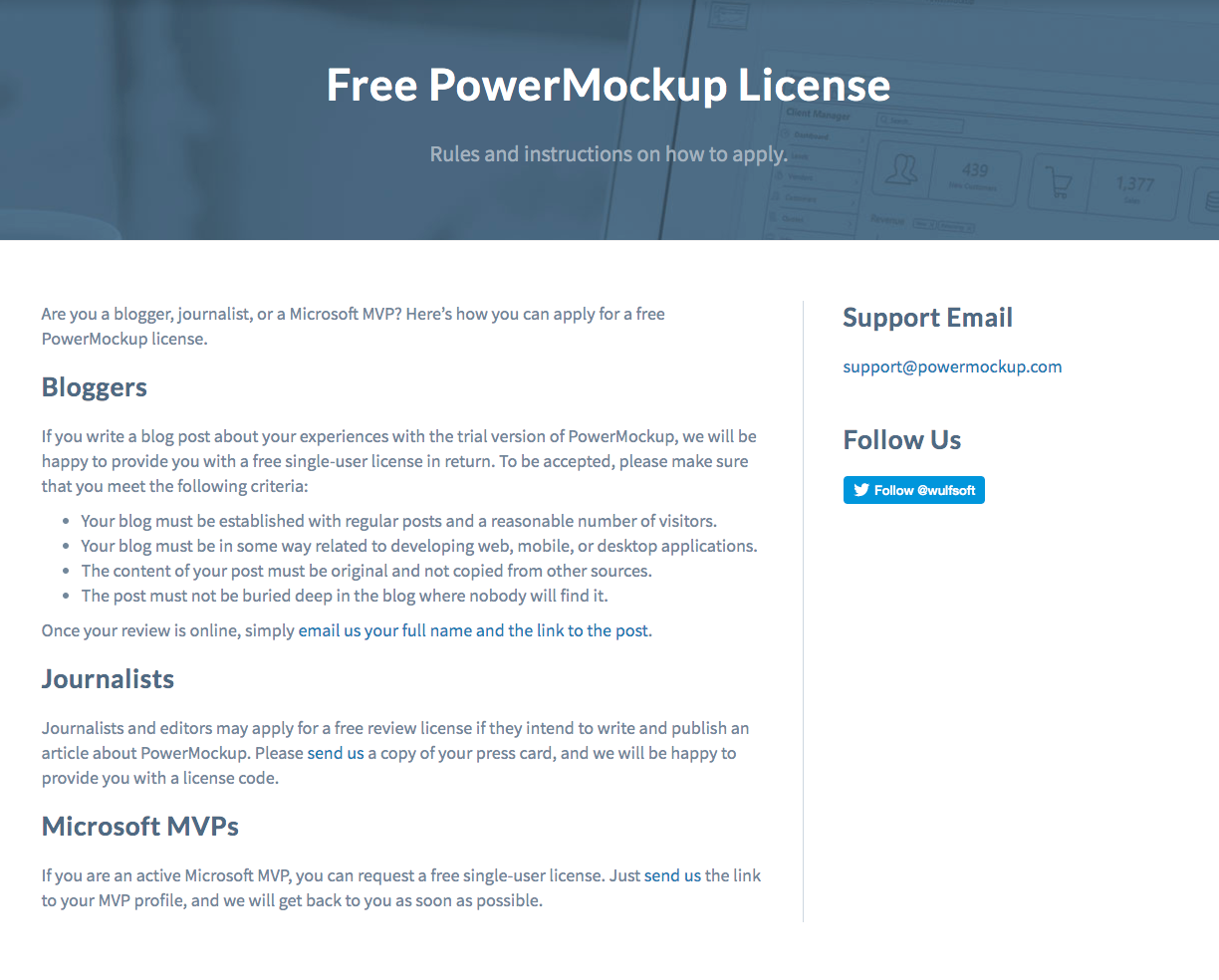
그런데 검토하다 보니, 무료 버전으로는 이거 제대로 쓸 수 없게 되어있네? 뭐 하나 쓰려면 다 롹 걸려 있어요. 그러니 제대로 사용하려면 라이선스 사는 수 밖에 없겠다는 결론이다. 무료로 라이선스를 획득하기 위한 여정은 여기까지. 아래 링크에서는 무료로 라이선스를 받을 수 있는 방법을 설명하고 있다. 이미지를 클릭하면 페이지로 이동한다.

얼른 가서 신청해야지 :)
'Wind, transparent ear. Mine. > 이것 저것 끄적이기' 카테고리의 다른 글
| 꼬들 - 한글 자음 모음 낱말 퀴즈 맞추기 (0) | 2022.12.29 |
|---|---|
| 블로그를 다듬어보자 (3) | 2017.12.18 |

이 글의 목적은, PowerMockup 유료 라이선스를 받기 위함 임을 글 서두에 밝혀둔다.
소프트웨어 사용 후기 포스팅에 대한 대가로 유료 라이선스를 무료로 제공해 주는 것은 정말 멋진 리워드 인 것 같다 :)
개발자가 UI를 그리는 방법
나는 프론트엔드 개발자이다. 보통의 프론트엔드 개발자는 개발만 하면 될까? 어느 정도 규모가 있는 회사라면, 아니다 규모가 중요하진 않은 것 같다. 아무래도 인식의 차이일 듯 하니까. 어쨌든, 우리 개발팀에는 기획자가 없다. 또한 회사 내 디자인팀 소속인 퍼블리셔와 디자이너를 몇 달에 한 번씩 일정 잡아서 업무 협조를 받고 작업을 진행한다. 하아. 한숨이 안 나오면 이상한 시스템이지만 이 바닥에 이런 곳도 분명 많을 거라고 본다. 특히 데스크탑 앱에서 웹으로 넘어간 순간부터 기획 + 디자인/퍼블리싱까지 산 넘어 산이다. 이쯤되면 개발자의 역량을 어디까지 시험하려고 하나? 하는 생각이 안들 수가 없다.
그러나 일은 일이니 먼저, 기획을 해야 한다. 그리고 러프한 기획서가 나온다. 우린 개발자니까 허무맹랑한 기획은 하지 않는다. 거의 철저히 '기능' 중심의 사고를 한 기획이 나오게 된다. 일단 그거라도 들고, 디자이너와 퍼블리셔를 만나야 한다. 그들과 만나는 것도 자주 있는 일은 아니지만 만나면 일단 뽕을 뽑아야 한다. 그러려면 우리의 의도와 생각을 잘 전달할 수 있는 그림이 필요하다. 그리고 User Interaction에 대한 설명, 또 우리 업무 분야가 일반적인 사용자를 대상으로 하고 있지 않으니 각종 전문적인 설명이 덧붙여져야 한다.
우리는 일반적인 사용자가 사용하는 웹을 만들고 있지 않다. 그런 특수성에 대한 이해도 잘 되어야 좋은 디자인이 나온다.
PowerMockup, Mac 용 파워포인트도 되나요?
응, 안돼. 윈도우 용으로 설치해서 써야 한다. 난 회사에서 윈도우용 어플리케이션 개발도 하기 때문에 마이크로소프트 구독자 라이선스(MSDN)를 가지고 있다. 라이선스 있어서 얼마나 다행인지. Free Trial 버전을 받아보면 확장자가 .exe 이다. 윈도우에서만 되네. 아쉽다. 받아보니 4.3.3 버전이다.
다운로드는 여기에서 하면 되지요 --> https://www.powermockup.com/
PowerPoint Wireframe and Prototyping Tool | PowerMockup
Collaboration PowerPoint includes collaboration and sharing features that facilitate working in a team. You can share documents with others via OneDrive or SharePoint, leave comments on slides, and merge different versions of a document into a single file.
www.powermockup.com
Window 용 파워포인트 먼저 살펴보기 - Storyboarding
파워포인트 기본 기능으로도 '스토리보딩' 기능이 있다. 아래와 같은 '스토리보드 셰이프'를 이용하여 간단히 UI Mockup을 할 수 있는 기능으로서 이전에는 TFS(Team Foundation Server) 추가 기능으로 들어와 있던 것이었다.

이 '스토리보딩' 기능을 이용하려면 다음의 두 가지 중 하나를 선택해서 설치하면 된다.
-
최신의 Visual Studio Community(또는 유료 버전)을 설치
무료 IDE 및 개발자 도구 | Visual Studio Community
Windows, Android 및 iOS용 최신 개발자 앱을 만들기 위한 확장 가능하며 모든 기능을 갖춘 무료 IDE를 체험해 보세요. 지금 Community를 무료로 다운로드하세요!
visualstudio.microsoft.com
-
Team Foundation Server 독립형 Office 모듈 설치
Storyboard your ideas with Microsoft PowerPoint - TFS
Turn your ideas and goals into something visual using the Storypoint add-in to PowerPoint for Team Foundation Server
docs.microsoft.com
알고 보니 TFS 작업 항목(Work Item)에 스토리보딩 작업을 해서 연결하는 기능이 있었던 거였네. TFS 를 사용 중이지만 이 기능을 사용하고 있지 않아서 몰랐었다. 다만 어느 날 문득 PPT를 열어 보니 저 쉐입들이 들어와 있었을 뿐. 아무래도 제공되는 쉐입이 많지는 않다. 그래도 몇년 전에 처음 봤을 때엔 아주 신박했다. 그리고 그 기능을 보완해 줄 바로바로 PowerMockup!
PowerMockup, 설치 후 이야기
설치한 직후 쉐입(셰이프, Shape)을 열어보니, 아우~ 좋네! 다만 Trial Version 이라서 제약이 제법 많다. 이제 유료 쉐입을 위해 글을 써야 할 시간 :)

몇 가지를 만들어 보면 감이 잡힐 것 같다. 그리고 PPT 는 워낙 친숙한 툴이니 PowerMockup 쉐입이 도움이 되면 되었지 안될 것 같지는 않다. 뭘 만들어 볼까. 일단 컨테이너부터 살펴봐야 쓸만한 게 뭐가 있을 지 확인할 수 있을 것 같다. 가보자.
요소 살펴보기 - Containers
Trial Version 으로 사용 가능한 요소는 Accordion, Alert, Browser, Group Box 네 가지이다. 일단 바닥이 있어야 하니 'Browser' 를 올려보았다.

페이지에 올려서 resize 해보니, 상단의 브라우저 요소들이 전체 사이즈에 맞게 적절히 변경된다. 사실 이런 부분 때문에 이런 잘 만들어진 쉐입을 쓰는게 필요한 것이다. 그냥 이미지로 조정하면 문서 작성 시 모든 요소의 사이즈를 조정해 줘야해야 하니 시간이 많이 걸린다. 물론 전체 선택, 그룹화 등등 여러 요소를 한 번에 사이즈 조정은 가능하지만 해보면 알 것이다. 미묘하게 비율이 맞지 않거나 위치가 맞지 않는다는 것을.

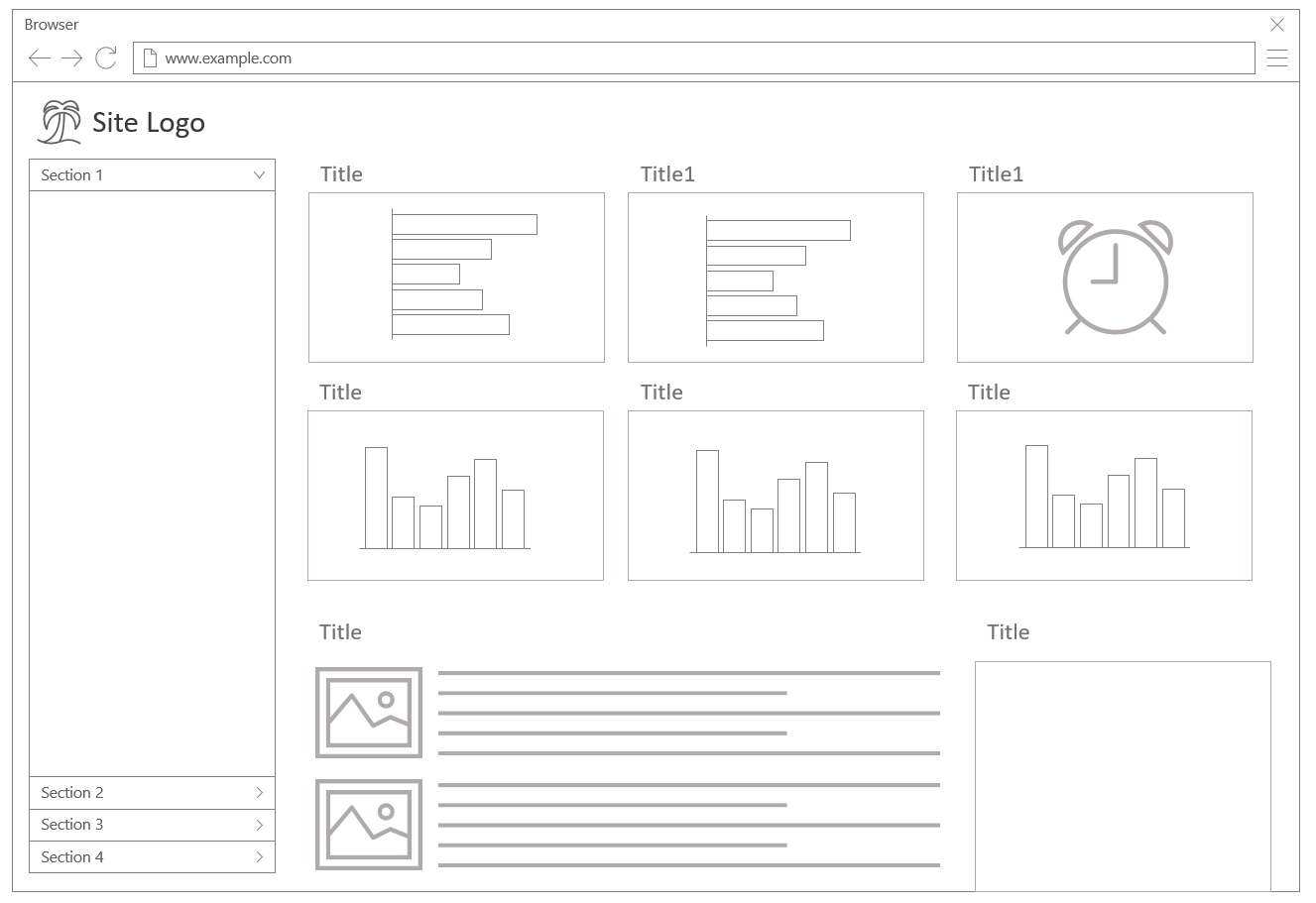
적당히 아이콘 하나 올려서 사이트 로고 및 홈페이지 버튼 하나 넣고, 왼쪽에 아코디언 하나 올리고 오른쪽엔 요소들 적당히 패널로 샤샤샥. 어머 벌써 다 만들었네?

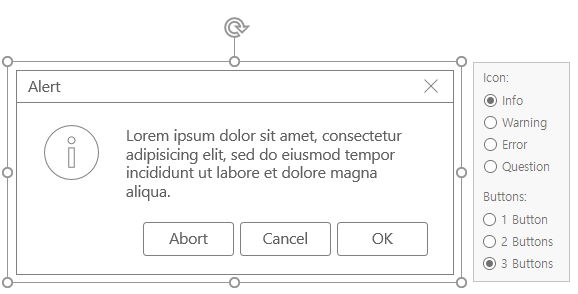
그냥 휘뚜루마뚜루 만들어 진다. 물론 파워포인트에 어느 정도 익숙한 사람이어야 없는 요소들 센스 있게 집어 넣고, 그룹화에 복사 및 붙여넣기 등등 잔재주를 좀 쓰겠지만 이 정도면 괜찮다 싶다. 요소 선택 시 어떤 요소를 사용할 지 하지 않을 지에 대한 속성도 잘 되어 있고 말이다. 쉽게 설명하면 이런 것이다. 아래와 같은 경고 메시지 창(Alert)의 경우, 왼쪽의 아이콘을 느낌표(Warning)로 할 지 물음표(Question)로 할 지 상황에 따라 다른데 여기서는 오른쪽 패널에서 어떤 아이콘으로 쓸 지 클릭할 수 있게 되어있다. 아래 버튼들도 마찬가지이다. 상황에 따라 써야하는 요소들이 다른 데 이런 것들으 나름 쉽게 편집할 수 있게 해두었다.

그런데 검토하다 보니, 무료 버전으로는 이거 제대로 쓸 수 없게 되어있네? 뭐 하나 쓰려면 다 롹 걸려 있어요. 그러니 제대로 사용하려면 라이선스 사는 수 밖에 없겠다는 결론이다. 무료로 라이선스를 획득하기 위한 여정은 여기까지. 아래 링크에서는 무료로 라이선스를 받을 수 있는 방법을 설명하고 있다. 이미지를 클릭하면 페이지로 이동한다.

얼른 가서 신청해야지 :)
'Wind, transparent ear. Mine. > 이것 저것 끄적이기' 카테고리의 다른 글
| 꼬들 - 한글 자음 모음 낱말 퀴즈 맞추기 (0) | 2022.12.29 |
|---|---|
| 블로그를 다듬어보자 (3) | 2017.12.18 |
